很多時候,網站頁面(前端)SEO優化所涉及的點在于頁面精簡。本教程概述了如何對網頁進行精簡,以及提供相關建議,加快網站加載速度,提升網站性能。
從相反方面考慮,如果網頁龐雜,網頁打開速度慢,會有什么后果?
首先,網頁代碼繁雜,會出現網站加載速度慢的直接后果。有鑒于國內網速慢的大環境,更是加劇了繁雜網頁打開慢,加載慢的問題。
其次,移動端用戶的崛起,造成了大量用戶通過手機,平板等移動端訪問網站的狀況,網站打開速度慢的問題更加凸顯。
再次,網站加載速度的快與慢直接影響到網站給予搜索引擎友好度的多與少。
最后,從網站管理者或者SEO優化人員來講,繁雜的網頁會造成維護困難的問題。
實際來看,優化網站頁面(前端)不是技術難題,給頁面減肥也是容易操作的事情,SEO教程的建議是:容易的完成的事情需即可,馬上完成。網站頁面(前端)優化方法及建議如下:
1:啟用GZIP壓縮網頁。
什么是GZIP壓縮?GZIP最早由Jean-loup Gailly和Mark Adler創建,用于UNⅨ系統的文件壓縮。我們在Linux中經常會用到后綴為.gz的文件,它們就是GZIP格式的。現今已經成為Internet 上使用非常普遍的一種數據壓縮格式,或者說一種文件格式。
GZIP壓縮網頁與什么用?
HTTP協議上的GZIP編碼是一種用來改進WEB應用程序性能的技術。
大流量的WEB站點常常使用GZIP壓縮技術來讓用戶感受更快的速度。
這一般是指WWW服務器中安裝的一個功能,當有人來訪問這個服務器中的網站時,服務器中的這個功能就將網頁內容壓縮后傳輸到來訪的電腦瀏覽器中顯示出來.一般對純文本內容可壓縮到原大小的40%.這樣傳輸就快了,效果就是你點擊網址后會很快的顯示出來.當然這也會增加服務器的負載。
以SEO教程為例,使用的是阿里云服務器,其默認就有GZIP壓縮模塊,網站原網頁大小為78120,壓縮后大小為10544,估計的壓縮比達到了86.5% 。拋開硬件條件,網站代碼越少,越精簡,相對來講其打開,加載的速度就會更快。
2:網頁(前端)支持瀏覽器緩存以達到速度優化效果。
瀏覽器緩存有什么用?瀏覽器緩存(Browser Caching)是為了節約網絡的資源加速瀏覽,瀏覽器在用戶磁盤上對最近請求過的文檔進行存儲,當訪問者再次請求這個頁面時,瀏覽器就可以從本地磁盤顯示文檔,這樣就可以加速頁面的閱覽。
瀏覽器緩存放在什么地方?
可放到文件,內存中(如session),還有cache(高速緩存),還有 cookie,session,viewstate,這些是我們經常用到的,但可以認為他們是緩存數據。其實cache跟session有相似功能,但 cache可在代碼中設置過期時間,依賴項。所謂依賴項(例如:微軟的類cachedependcy sqlCacheDependency)當依賴項變動了,系統會通知cache過期,無效。緩存可是有服務器緩存,客戶端緩存。
舉例如何使用瀏覽器緩存以優化網頁(前端)。
使用瀏覽器緩存以優化網頁(前端)
對于SEO優化人員來講,不必掌握如何使用瀏覽器緩存代碼,但需要知曉相關原理。
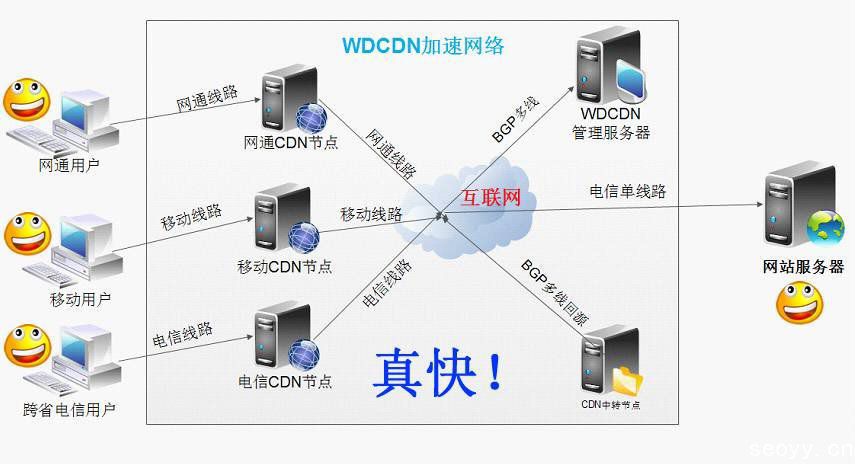
3:利用內容分發網絡(CDN)優化網站加載速度。

內容分發網絡(CDN)概念:CDN是構建在網絡之上的內容分發網絡,依靠部署在各地的邊緣服務器,通過中心平臺的負載均衡、內容分發、調度等功能模塊,使用戶就近獲取所需內容,降低網絡擁塞,提高用戶訪問響應速度和命中率。CDN的關鍵技術主要有內容存儲和分發技術。
內容分發網絡(CDN)原理:CDN的基本原理是廣泛采用各種緩存服務器,將這些緩存服務器分布到用戶訪問相對集中的地區或網絡中,在用戶訪問網站時,利用全局負載技術將用戶的訪問指向距離最近的工作正常的緩存服務器上,由緩存服務器直接響應用戶請求。
內容分發網絡(CDN)目的:使用戶可就近取得所需內容,解決 Internet網絡擁擠的狀況,提高用戶訪問網站的響應速度。
內容分發網絡(CDN)的主體是空間商而非網站管理員本身。
4:刪除多余代碼。
很多時候,一個網站的網頁中存在很多多余的代碼。如首頁用到的js,列表頁就用不到,如果全站使用頭部調用,就讓某些本不需要相關代碼的網頁也無故添加了許多代碼,這些代碼的精簡,是有利于前端的打開速度的。也就是說:網站中的每一個頁面,都無需多余代碼。
5:充分利用css控制樣式。
網站頁面(前端)優化方法及建議-css樣式
一個前端代碼精簡的網站,其css代碼與div是分離的,無需在前端對某些代碼使用style定義樣式,一切以css控制即可。如:某一個網頁中即使用了style定義樣式,又使用了css定義樣式,這樣就重復了代碼,也會造成網站前端加載速度的慢化。
6:CSS代碼的優化與控制。
SEO教程所提供的一切網站頁面(前端)優化方法及建議,其最終目的都是加快網站打開速度,這些方法和建議的落地點在于精簡代碼,給網頁前端進行減肥,css代碼優化的點包括但不限于:縮寫css代碼;排列css代碼;同屬性提取共用css選擇器;分離網頁顏色和背景設置樣式(較大站點需要注意);條理化css代碼等。
7:前端js代碼優化。
與css代碼類似,前端js代碼優化方法包括但不限于:
避免全局查找:在一個函數中會用到全局對象存儲為局部變量來減少全局查找,因為訪問局部變量的速度要比訪問全局變量的速度更快些;
定時器:如果針對的是不斷運行的代碼,不應該使用setTimeout,而應該是用setInterval,因為setTimeout每一次都會初始化一個定時器,而setInterval只會在開始的時候初始化一個定時器;
字符串連接:如果要連接多個字符串,應該少使用+=;如果是收集字符串,比如多次對同一個字符串進行+=操作的話,最好使用一個緩存,使用JavaScript數組來收集,最后使用join方法連接起來;
避免with語句:和函數類似 ,with語句會創建自己的作用域,因此會增加其中執行的代碼的作用域鏈的長度,由于額外的作用域鏈的查找,在with語句中執行的代碼肯定會比外面執行的代碼要慢,在能不使用with語句的時候盡量不要使用with語句;
數字轉換成字符串:般最好用”” + 1來將數字轉換成字符串,雖然看起來比較丑一點,但事實上這個效率是最高的;
浮點數轉換成整型:很多人喜歡使用parseInt(),其實parseInt()是用于將字符串轉換成數字,而不是浮點數和整型之間的轉換,我們應該使用Math.floor()或者Math.round();如果定義了toString()方法來進行類型轉換的話,推薦顯式調用toString(),因為內部的操作在嘗試所有可能性之后,會嘗試對象的toString()方法嘗試能否轉化為String,所以直接調用這個方法效率會更高;
多個類型聲明:在JavaScript中所有變量都可以使用單個var語句來聲明,這樣就是組合在一起的語句,以減少整個腳本的執行時間,就如上面代碼一樣,上面代碼格式也挺規范,讓人一看就明了。
插入迭代器:如var name=values[i]; i++;前面兩條語句可以寫成var name=values[i++];
使用DocumentFragment優化多次append;
使用一次innerHTML賦值代替構建dom元素;
通過模板元素clone,替代createElement;
使用firstChild和nextSibling代替childNodes遍歷dom元素;
刪除DOM節點;
使用事件代理;
重復使用的調用結果,事先保存到局部變量;
有關前端js代碼優化的其他說明,可以查閱:http://www.cnblogs.com/liyunhua/p/4529086.html,有細致的說明。
注:SEO優化人員不必要求掌握前端js代碼優化的具體代碼,這是前端人員的工作。
8:tab表格的使用建議。
tab表格布局網頁是較過時的技術,現目前效果更好的是div。對于tab表格的使用建議如下:盡量少使用tab表格,杜絕在嵌套條件下的表格使用。
9:網站圖片SEO優化。
四招搞定圖片SEO優化
<iframe data-secret="KheDPOm7h9" frameborder="0" margin="" sandbox="allow-scripts" scrolling="no" security="restricted" src="/uploadfile/site_1/2023/0809/20230809022155488.jpg" title="《四招搞定圖片SEO優化》—SEO博客"></iframe>
網站圖片優化是加快整站打開,加載速度的重要一環,對于網站來講,我們需要使用正確的圖片尺寸與格式,并在不損害圖片質量的情況下壓縮圖片。
首先,使用正確的圖片格式如jpg格式的圖片。
其次,使用合理的圖片尺寸。圖片尺寸越大,對加載的速度影響越大。有相關統計,圖片減少50%,其網站整體頁面會減少75%。對于圖片尺寸的處理,其基本要求是在滿足用戶需求的基礎上使用相應大小的圖片。
再次,使用工具壓縮圖片。圖片變小有利于網站打開速度的提升,使用壓縮工具可以讓圖面所占的空間更小。
10:刪除多余的字體和網頁注釋。
從字體方面分析,如果使用字體過多,勢必會造成網站加載速度變慢,從而不利于網站前端的打開速度的提升;
從網頁注釋分析,網頁注釋有利于前端開發人員對于網站的維護,但另外一方面,這些注釋對搜索引擎是無用的,是多余的“噪聲”。
SEO教程點評:
網站頁面(前端)優化方法及建議設計到硬件和軟件兩方面,涉及到站內和站外;站外方面是優質空間商的責任,如內容分發(CDN),GZIP壓縮網頁等;站內方面需要SEO優化人員或前端開發人員對網頁進行精簡,對圖片進行優化等。總的來講,網站頁面(前端)優化在現目前的技術條件下,是比較容易完成的工作,也是SEO優化的基礎性工作。